August 2021 - August 2023
Figma
UX Designer
Web application
About TripArc
TripArc is a travel technology company looking to make the best tools for travel agents. Not only did we have in house teams crafting these solutions, but also in house travel experts that we were directly working with that utilized these tools. When I joined TripArc, we were just starting on the new vision for the company and many products were being redesigned. The design team was relatively small consisting of 6 designers, but we made large contributions towards the company's vision.
My accomplishments
1. Worked on and assisted in developing 3 different product lines which included design systems, branding, mockups, and user flows
2. Collaborated consistently with various product teams consisting of developers, product owners/managers, and travel agents to understand and meet their requirements
3. Contributed to multiple user flows within each product line to create seamless user journeys across the company's products
4. Successfully led the design process on 2 projects as the sole designer independently and autonomously from conception
Bundled vacation packages project
As part of the arsenal of tools, we needed the ability for travel agents to book vacation packages. I had to create a new user flow that would allow for the bundling of flights, hotels, and car rentals. Our web app had the capabilities to book each service individually already and we wanted to expand our tools to be more competitive while making the agent's jobs easier. For this project, I was the solo designer.
The Project
How might we integrate a way for agents to book multiple itineraries in a bundled package for their clients?
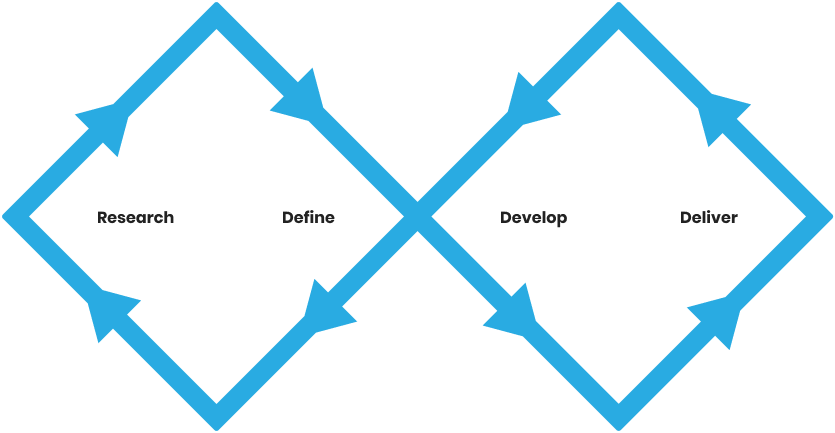
TripArc mainly worked with agile design processes but this project was a little different as I would not be working with devs since this was still a concept at the time that needed more exploration from a UX standpoint. This prompted me to use a design thinking process that allowed me to research the needs, define the requirements, develop the wireframes and repeat as many times as necessary in order to deliver.

Preliminary research and prep for interviews
When I was assigned this project, I already had a general idea of how it would work and look like. Competitors such as Expedia and Kayak came to my mind as great starting points to find out what works and what would make our product better.
What I noticed
1. When searching for packages, keep fields to a minimum but allow them the flexibility to edit their inputs later on as well
2. Have specific filter lists (such as popular areas) for each location
3. General flow that every competitor offers
Additional addons
Departure flight






Select room
Select hotel
Input trip details
Return flight
Review & checkout
4. We could implement our compare feature to set us apart from the competition. The function allowed the user to compare their selections no matter what they were booking
With some preliminary research done, I set out some goals that our product should achieve.
Goal 1 - A dynamic flow
Seamlessly integrate parts of our existing flows into a streamlined process that will dynamically change to fit the needs of any of our agent's clients. It will be able to find packages regardless of when and where they are going.
Goal 2 - Quality of life for agents
Improve the workflow of agents as their is fewer interactions needed to get their job done. Large itineraries will be done a lot faster.
Goal 3 - Ability to quickly adapt
Overall flow should be a familiar process as it is taking aspects of our current air, hotel, car rental flows while still using the same design system they know.

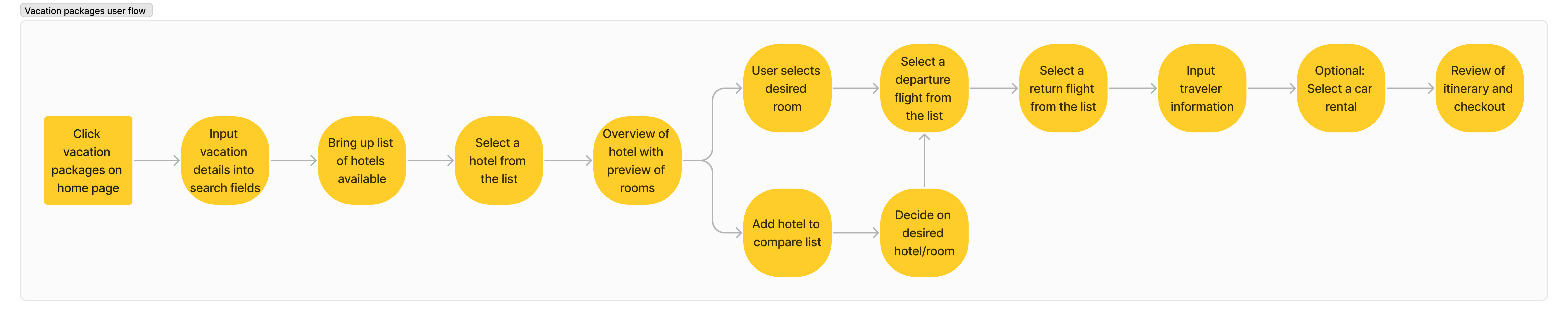
With these goals in mind, a user flow that encompasses these ideas was needed. I created a streamlined process that also incorporated the compare function which was unique to our web app. Although this function was still in the works during my time there, I still made sure to include it into the flow for future reference.
First thing I did was I create some wireframes of the user flow to present later on in my interviews for usability testing and also so I could give an idea of what the new flow was. I decided that low fidelity wireframes were appropriate for my research as it allowed me to iterate quickly and get as many interviews in.
Now was the time for some interviews and research. In order to get an understanding of what exactly would fit our agent's needs, I conducted 4 interviews with agents to see what they liked about the current methods of bookings flights, hotels, and cars independently. Then I brought out the wireframes from earlier for usability testing while also hoping to garner interest for this new flow. I wanted to get more agents to interview during this process but could only secure 4 at that moment. 2 of them were agent managers, and through them I gained insight on the agents they managed as well.
The interview was an open ended conversation about their experience with booking vacation packages and what they like about the current flows on the web app. Then I followed up with the wireframes and asked them how they would navigate through it if their goal was to book a vacation package.
During the usability testing phase, I asked agents to book a hotel, flights, and car rental individually through our current tools. When asked to do it through the wireframes I provided, agents saw a reduction of up to 50% of their time consumed compared to the previous methods. Even though the results were gained through wireframes, agents themselves were expressive of how the amount of interactions reduced drastically.
Creating the mockups
ADX's design system had gone through multiple iterations from previous projects. Since I worked mainly with ADX, I had made many contributions to it and was familiar with all the assets.



All agents mentioned it, but this was an oversight on my part as it made complete sense to have the screens be similar to existing flows.
They were especially about if they would be relatively the same as the current ones or if we would be taking any of them away. 3 agents brought up being able to sort by distance to their points of interest to get the most well priced hotel in that area which was a poor experience currently.
3 of the agents added that they especially wanted the design to expand on the map section to show nearby attractions.
Main takeaways for improvement

With some research done, I went back into Figma to create the refined mockups. I took all the feedback and implemented it to the best of my abilities to create an iteration that met the needs of the interviewees.
Conclusion
Although this project isn't live on the web app yet to show any results, I had gotten results of up to 50% reduction in time to book large itineraries during my usability testing phase. They all claimed that it would be a great improvement to the overall product of ADX and liked the flow.
The time I spent on this project improved my skills in interviewing, writing, information architecture, communication and my overall technical skills in Figma. I personally thought that my weakest points were in interviewing users and some more technical parts of Figma, but this experience has allowed me to drastically improve upon these aspects and gain a lot of confidence. Even though there wasn't really any collaboration with other teams, I was able to still work on my communication skills through leading interviews, talking with other product managers, and my daily updates to my manager.
Challenges
A challenge I faced was not having a way to manage or record my progress. Usually, I would mark tasks complete or give story points in JIRA to keep me on task, but since this project was a concept that involved no other teams yet, I had to learn to self manage on my own.
Another challenge was that very few people knew about this project and thus I had a lot less resources when it came to asking questions. This especially could've been harmful if the project was held back by technical constraints, so I held back on adding anything too drastic.
Conclusion of my time at TripArc
Overall, my experience at TripArc has matured my UX capabilities. A lot of the work I did was directly impacting the people within the company since most of the products were used by our agents. This really motivated me to develop those relationships with colleagues and provide knowledge on best design practices to whoever I worked with. I got to cross collaborate with people from all departments, contribute to a large design system, and lead interviews. Almost all the work I have done can't be accessed by the public, but I still feel like I was designing for real users regardless.
Next steps
Unfortunately I was not able to complete this project and left soon after finishing this iteration of mockups. I still wanted to show this project because it felt exciting to be working on a new product from inception and felt impactful to the travel agents.
If I were to complete this project, my next steps would be to do more interviews/usability tests with mainly the same agents as I previously talked to so I can continue to iterate on the mockups. That way I can get not only their opinions on the changes they wanted, but also if they had any issues with navigating through the flow still. Additionally, I would have really liked to have this iteration live on the web app to get a more natural user interaction and collect data through heat maps.
Other work from TripArc
Here are a few more pieces of my work I did during my time at TripArc. Not everything I did is available to see here due to restrictions.
Previous project